Hello World! (again)
25 Nov 2018
WARNING: if you are seeing this message, it means that this post is hidden. I probably gave you the link to this post to ask for your feedback. Please refrain from sharing this post. Thank you.
Just not so long ago, this blog was in a pretty crappy condition: the articles were empty (I was too lazy to write anything), the design was messy, and the homepage was just a placeholder. I always wanted to make a proper online blog/portfolio since many sources (e.g. here, here, and here) suggests countless of reasons why a blog might be a good thing generally, but I was too lazy to finish it.
The old code was a mess – it is impossible to modify it, so I did the following with my old site:

The purpose of this post is mainly to remind myself of how I made it and from where I copied the parts of the code (more on that in the next section), so that I can troubleshoot or upgrade the design or make modifications in the future.
How did I overcome my laziness and fixed this blog?
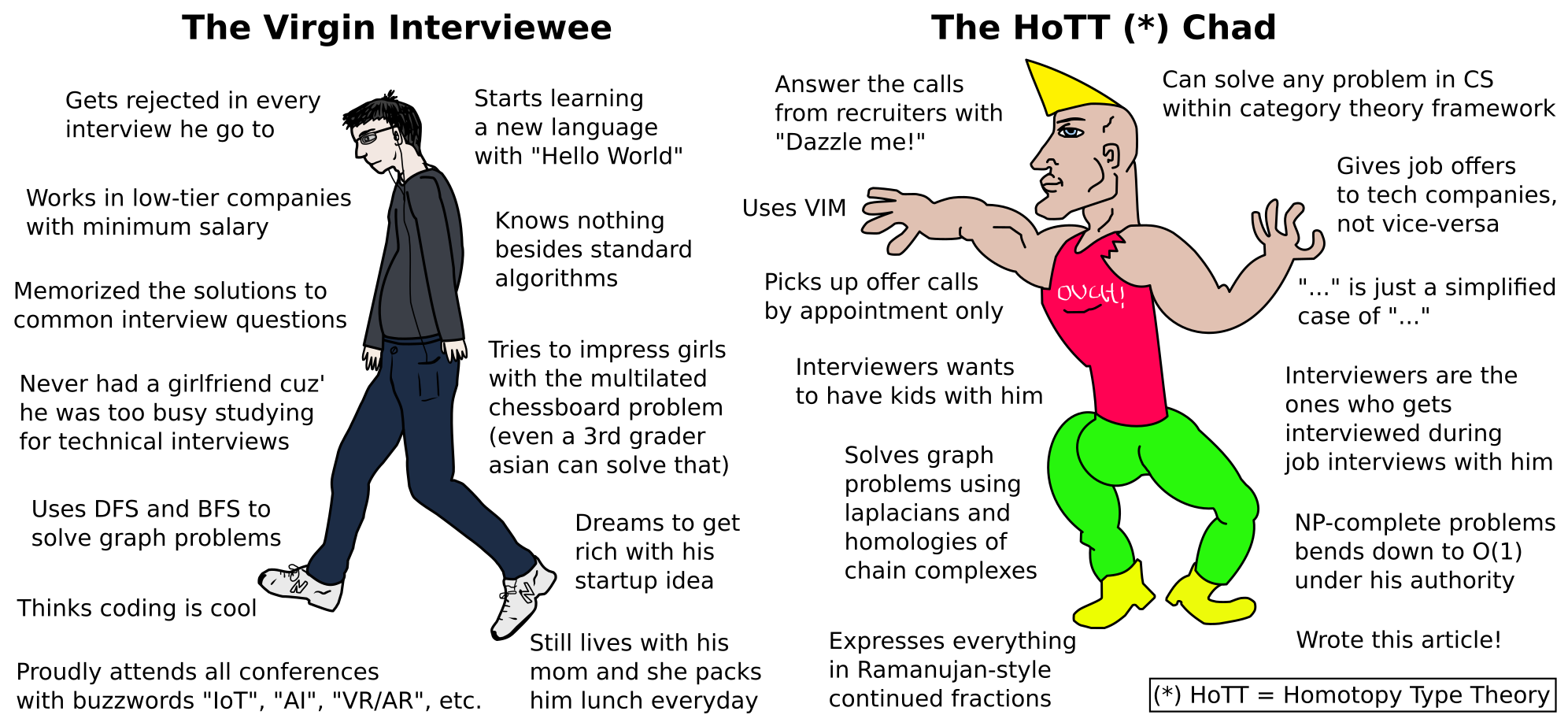
Well, long story short, this person is the reason:


Yes, even the 404.html page was a plain HTML placeholder before! The design is even worse than no design at all!
And this one on the other day was the tipping point…

So, giving her my Github link was a really really bad idea… Glad I didn’t give her the link to my other Github account with crappier projects!
Where I stole the code?
Do you really expected me, a Machine Learning engineer and a Mathematician, to know designing and HTML and CSS and Javascript and other stuffs related to web designing? Of course not! I’ve worked in gamedev before, I had some time in backend before, but definitely never did anything seriously with frontend! So I stole the snippets and design elements from other sites and blogs, and modified them so that they comes together into a nice and sleek design.
- From here I stole the design of list of articles.
- From here I stole the navigation bar (and added cool elements of my own).
- I got the inspiration (the code) for post design from here.
- The sleek portfolio design and buttons I got from here.
- From here I stole the timeline! (that guy from MILA is really cool).
- Lilian Weng’s Lil’Log is a huge inspiration on my blog. I took some of the styling elements (i.e. CSS code) from there.
I don’t remember where I got the grid layout for travelog though. The awesome map I got from mapael. Well, basically, I just copy-pasted my way to this blog.
Also on Vu's blog